Self-teaching UI series
Hey guys, and welcome back to Player Experience! To continue my self-teaching UI series, I want to talk about one of my favorite UX tools - feedback. What do I mean by feedback when talking about game design? It’s a sort of call-and-response between your player and your game. Your player does something, and the game “responds” with a visual or auditory change. Let’s look at one of my favorite UIs out in the world right now, a game that masterfully uses feedback - Hearthstone.
HEARTHSTONE'S FEEDBACK
One of my favorite features of Hearthstone are the little toys on the corners of the board, made to help fill the player’s time as they wait for their opponent to play. How do we know how to use these toys? How do we learn which pieces are interactive and which aren’t? The answer is almost exclusively feedback!

It can be as simple as a sound playing when you click a piece of the board, or as complex as a series of runes that produce different results depending on the sequence. There’s even some toys that have progressive feedback, like the anvil on this board.

These pieces aren't really UI, but they show us how feedback can communicate with our player and even lead them towards a goal. Let’s look at another piece from Hearthstone that does a little more with its feedback.

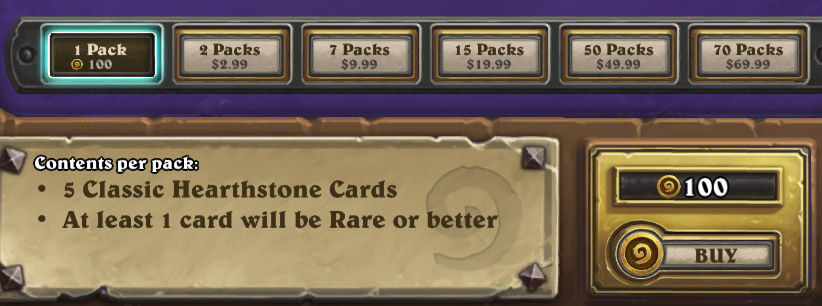
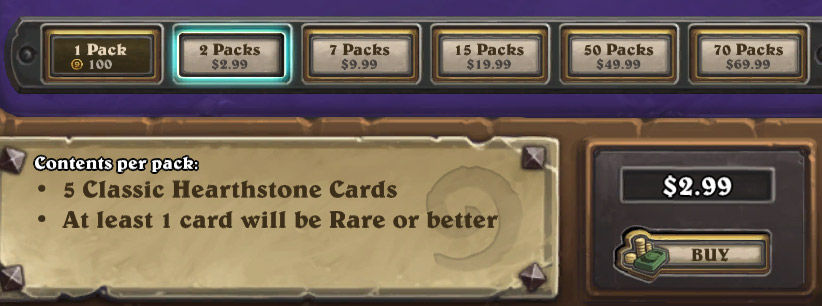
This is the card pack purchasing screen. Blizzard’s system allows players to purchase a single pack for in-game currency, but buying multiple packs costs real money. Here, they want to communicate clearly that the currency is changing without altering the button position or making a separate real-money store. How do they do this?

Feedback! When the player clicks on any package besides the first, the panel visually changes in reaction to the player’s navigation. When they select a different pack amount, the game responds immediately with a clear change. The immediate response communicates to the player that the selection they made has changed purchasing. But Hearthstone doesn’t stop here! Not only does it change - it animates!

Animation & sound are some of the most powerful feedback tools in your arsenal. Animation draws the player’s eye, and sound can give subtle but very specific hints for players as well. If you really want players to pay attention to a change in the UI, change it visually, and use sound and animation. If possible, make all three relevant to the change made - this is the kind of feedback that teaches our player implicitly.
Feedback is a very powerful tool with more layers than can be covered in one blog post, but this should get you thinking about how to use feedback instead of using a tutorial.







Comments